こんにちは、くろがきです。
先日ワードプレスで記事を作成していたところ、画像につけるキャプションの文字サイズや位置が悪くて、色々調べていました。
その結果、どうもワードプレス側の機能として、画像キャプションの調整機能はなさそうでした。
ですが、追加CSSを利用すれば簡単に解決できたので、そのやり方についてまとめておきます。
まず結論ですが、追加CSSに下記のコードを記載しましょう。
.wp-block-image figcaption{
font-size:14px;
margin-top:-10px;
}
私はワードプレステーマ「JIN」を使用していますが、うまく機能しました。
また、追加CSSを使用する際は、予め子テーマを導入しておきましょう。
追加CSSへコードを記載する方法
まずは追加CSSにコードを記載する方法を説明します。
やり方は簡単です。
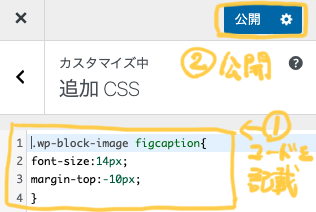
①ワードプレスの管理画面から「外観」→「カスタマイズ」を選択
②「追加CSS」を選択

③コードを記載し、「公開」をクリック

これだけです。
コードの説明
各コードの意味は、コード内の注釈を参照ください。
.wp-block-image figcaption{
font-size:14px;/フォントの大きさ/
margin-top:-10px;/画像とキャプションの距離/
}
もし文字を中央揃えにしたり、イタリック体にしたりしたい場合は下記のように記載します。
.wp-block-image figcaption{
font-size:14px;/*フォントの大きさ*/
font-style: italic;/*イタリック体*/
margin-top:-10px;/*画像とキャプションの距離*/
text-align:center;/*中央揃え*/
}
なぜこのコードでいいかの解説
なぜ上記のコードでうまくキャプションの調整ができるのかを解説します。
①現状把握
まずは例として、下記のような画像にキャプションを付けたとします。

このとき、追加CSSに何も記載していない場合は、次のようになってしまいます。

キャプションが画像からかなり離れています。
文字サイズも通常の文字サイズと同じで、メリハリがありません。
②キャプション位置が離れている理由を分析する
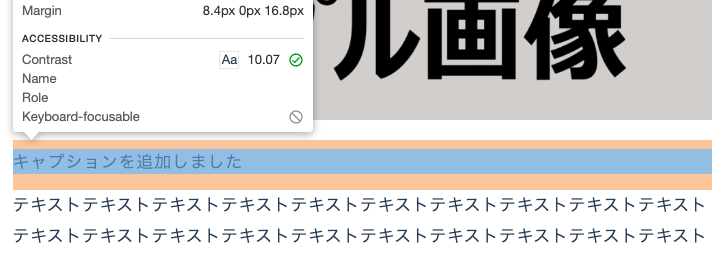
まずキャプション位置がなぜこんなに画像から離れているのかを確認します。
確認にはGoogle Chromeのデベロッパーツールを使います。


画像下部とキャプション上部に余白(オレンジ部)がついています。
この余白は、marginで設定されているようです。
そのため、キャプションの位置調整をしたければ、画像かキャプションにmarginを設定し直せばよいことになります。
③画像とキャプションのHTML構造を調べる
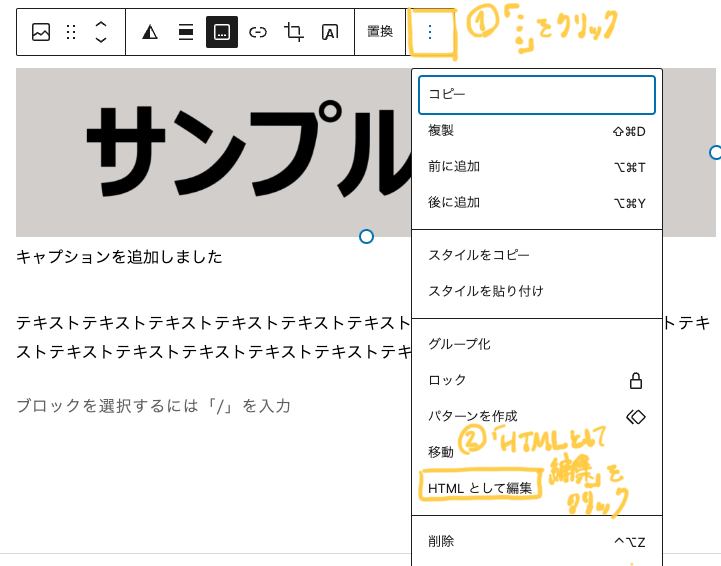
ワードプレスの管理画面に戻り、投稿を編集していきます。
下図のように画像を選択して、「HTMLとして編集」をクリックします。

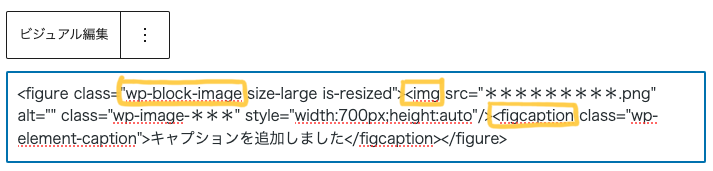
すると、この画像を構成するHTML構造を確認することができます。

figureのクラスは「wp-block-image」。
その中に、img要素とfigcaption要素が入っています。
<figure>
<img>
<figcaption>
</figure>
そのため、CSSとしては
wp-block-image figcaption {
処理内容
}
とすることで、ワードプレス内のすべての画像キャプションのCSSに変更を加えることができます。
もし画像側に変更を加えるときは、
wp-block-image img {
処理内容
}
とすればOKです。
なお、キャプションについてはクラス名(wp-element-caption)でも指定できます。
一方、画像は画像ごとに固有のクラス(wp-img-***)が設定されているようなので、全画像に変更を反映したい場合は、上記の書き方がよいと思います。
④追加CSSにコードを記載する
③で調べた要素に対して、コードを記載していきます。
画像キャプションの位置調整については、
- 画像側へのmargin-bottom: 〇〇px;
- キャプション側へのmargin-top: 〇〇px;
で調整をかけます。
最終的には、下記のようになります。
.wp-block-image figcaption{
font-size:14px;/*フォントの大きさ*/
font-style: italic;/*イタリック体*/
margin-top:-10px;/*画像とキャプションの距離*/
text-align:center;/*中央揃え*/
}
ここではキャプション側のみに対して変更を加えています。
結果として、ちょうどよい具合にキャプションを調整することができました。

まとめ
この記事では、ワードプレスの追加CSSを使って、画像キャプションの位置や文字サイズを調整する方法をまとめました。
私の備忘録の側面もかなり強めですが、皆さんの参考になればと思います。