こんにちは、くろがきです。
最近VSCodeのプラグインLive Serverを使い始めたのですが、プラグインがうまく機能しなくて困ってしまいました。
今回直面した問題は、
Live Serverで「Go Live」を押したあと、変更したファイルを保存してもブラウザに変更が反映されない
というもの。
ネットの情報を参考に、試行錯誤してみてもうまくいかず。
色々やってみた結果、
ファイル名から「#」を消す
ことで問題がスッキリなくなりました。
私のパターンは珍しいのかもしれませんが、試行錯誤の内容等をまとめておきます。
パソコン環境
- PC:M2 Macbook Pro
- OS:Ventura 13.5.1
- VSCode:version 1.84.2
- Live Server:v 5.7.9
Live Serverで発生した問題
HTMLとCSSを編集する際に、ブラウザを更新するのが面倒だったので、Live Serverを導入しました。
導入初日は、適当なHTMLファイルを編集してみてLive Serverがきちんと機能することを確認しました。
数日経って新たなHTMLファイルを作成して編集をしていたのですが、そのときにLive Serverを起動すると、保存時の内容がブラウザに反映されておらず、おや?っとなりました。
試したこと
ネット上に載っている情報を色々と試してみました。
①Live Serverの別バージョンをインストール
2022年ごろにリリースされていたLive Server v5.7.5では、変更がブラウザに反映されない問題があったみたいです。
私の場合、この症状に近い感じがしたので、とりあえず別バージョンをインストールしました。
v5.7.4も含め、いくつかのバージョンをインストールし、VSCodeの再起動もしてみましたがダメでした。
②Live Serverのアンインストール
不具合があるときは、一度プラグインをアンインストールしてみよう!
ということで、Live Serverをアンインストールし、もう一度インストールし直しました。
ですが、これも効果ありませんでした。
③ファイルを直接VSCodeで開いていないことを確認
Live Serverがうまく機能しないときに、よく挙げられる対処策の一つ。
どうもVSCodeで直接ファイルを開いた場合は、Live Serverが機能しなくなることがあるとか。
そのため、
フォルダをVSCodeで開いて、VSCode上で編集したいファイルを選ぶ
というやり方がいいようです。
私の場合は、ファイルを直接VSCodeで開くことはほぼ無いので、これは該当しませんでした。
解決策:ファイル名の「#」を削除する
いろいろ試行錯誤して、どれもダメだったので「どうしようかな…」と思っていました。
でもよく考えると、Live Serverを入れた直後はうまく機能していたんですよね。
そこで、Live Serverを入れた直後に編集したファイルを改めて編集してみると、ブラウザに変更内容が反映されているではありませんか!
ということで、Live Server自体は問題なく機能してることがわかりました。
Live Serverがうまく機能するファイルとそうでないファイル。
この2つの違いは「パス名」くらいしか思いつきません。
Live Serverがうまく機能しなかったファイルでは、ファイル名に便宜上「#(半角)」記号を使っていました。
なんとなくこの「#(半角)」が怪しかったので、ファイル名から「#」を削除したところ、うまくLive Serverが機能するようになりました。
やっぱり、ファイル名に記号はあまり使わないほうがいいですね。
後日談
先日、Live Serverでブラウザが更新されない問題が発生していたとき、VSCode上でエラーの表示はなかったと思っていました。
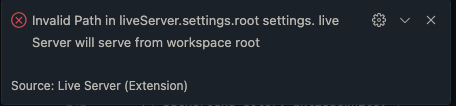
ですが、数日後この記事を作成するにあたって、ファイル名に「#」をつけたり消したりしてテストしていると、下記のエラーが表示されていました。

ブラウザ側の方でも下記のような表示になっていました。

いろいろ試行錯誤していたとき、こんなエラー出てったけなぁ?と思いましたが、パスが変なときはエラーが出るようです。
まとめ
この記事では、VSCodeのプラグインLive Serverで、ファイルの更新をしてもブラウザに反映されない問題についてまとめました。
結果として、フォルダ名に「#(半角)」を使っていたのが原因のようでした。
フォルダ名・ファイル名には、できるだけ記号を使わない方がいいな、と再認識しました。
そしてあらためてLive Serverは便利だなと感じました。
手動でブラウザ画面を更新するのは結構メンドウです。
この記事が皆さんの参考なれば、と思います。