こんにちは、くろがきです。
最近、何やら新しいブラウザがあるらしいと聞き、調べてみるとかなり自分好みのブラウザでした。
デザイン面・機能面の両方で心を掴まれました。
特に機能面では、ブログを書いているときに便利に感じる点が多かったです。
今回の記事では、このArcがブログ執筆の際にどう役立つのかをまとめてみました。
新ブラウザArcとは
Arcはニューヨーク発のスタートアップ企業、The Browser Companyによって開発されたブラウザ。
Arcは2023年7月のWait List撤廃により、ようやく制限なくダウンロードできるようになりました。
さらについ先日、2024年3月には待望のWindows版もリリースされています。
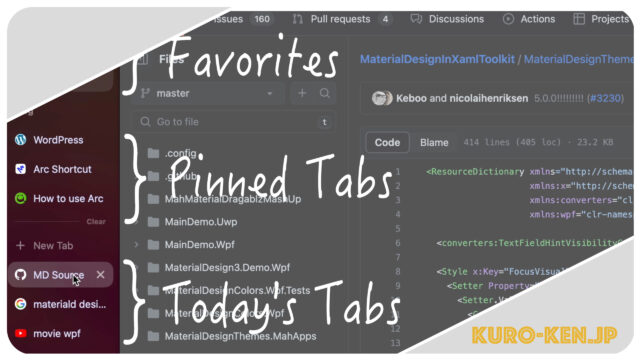
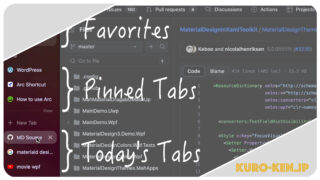
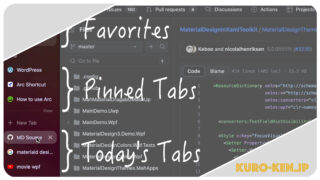
ブラウザとしての特徴は、何と言っても「Favoites」「Pinned Tabs」「Today’s Tabs」という新しいタブの概念を導入したところ。
これまでのブラウザではどうしても増えがちだったタブを、うまく整理し、断捨離するための機能が詰め込まれています。
詳しい機能については、こちらの記事で説明していますので、興味がある方は是非ご一読ください。

ブログ執筆にArcが最適な理由
それでは早速、私がブログ執筆にArcが最適だと感じたのかについて、話していきたいと思います。
1.表示領域が広く、WordPressでも余裕で2分割表示
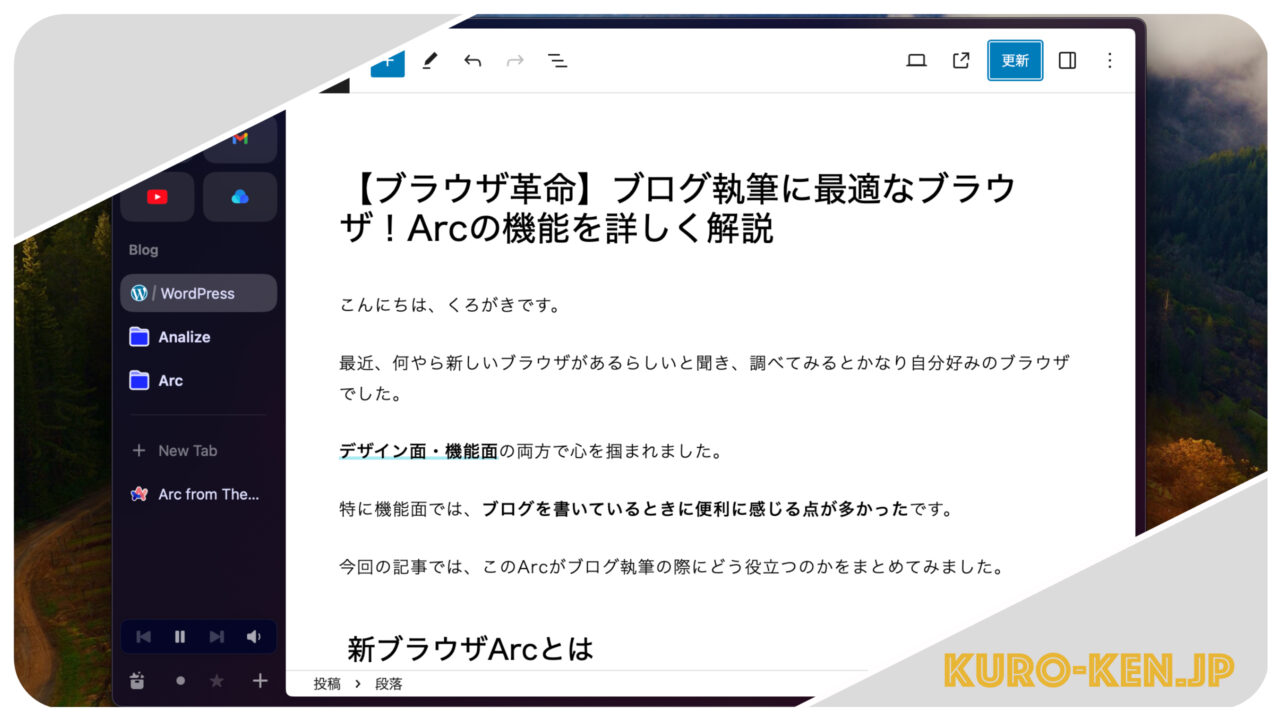
私は記事作成の際、WordPressを使用しているのですが、WordPress自体にツールバーやサイドバーがあり、ブラウザの分も合わせると作業画面が小さくなりがちです。
特に調べごとをする際に、ウィンドウを2つ横並びに置くことも多く、画面の狭さゆえ、結構ストレスを感じていました。
ですが、Arcはデザインがシンプルで、サイドバー以外は枠しかありません。
またこのサイドバーですら、ショートカットキー「⌘ + S」でサイドバーを隠すことが可能です。
こうすることで、画面を最大限活用することができます。
ノートPCの画面など、小さい画面で作業する際はかなりありがたいです。
2.記事プレビューをクイックルックできる
WordPressで記事を書いていて何気にストレスを感じるのが、記事をプレビューする際にタブがどんどん増えてしまうところ。
記事を編集して「更新」を押したあと、その左隣のボタンを押すと記事をプレビューできるのですが、一般的なブラウザだとこのボタンを押すたびに新しいタブが開きます。
しかも、WordPressを編集しているタブの真下(真横)にどんどんプレビュー画面が増えていくので、どんどんタブが散らかってきます。
ですが、ArcだとWebページをMacのクイックルックみたいなイメージで簡易的に開くことができます。
これがかなり便利で、起動も素早いですし、確認が終わったらすぐにWordPressでの編集作業に戻ることができます。
しかもクイックルックモードで開く方法も簡単で、WordPressのプレビューボタンを押すだけ。
もちろん、右クリックすることで今まで通り「新しいタブで開く」や「Little Arcで開く」、「Split Viewで開く」なども選択できます。
プレビューの際に開かれたタブを毎回消すのも面倒だったので、控えめに言って最高の機能ですね。
ちなみに「Little Arcとはなんぞや」という人は、よければこちらの記事も参考にしてみてください。

3.タブ迷子を防ぐPin機能・リネーム機能・ホーム機能
ブログ記事を書いていると、ブラウザで調べごとをたくさんすることになります。
記事に必要な情報収集をすることもあれば、Googleアナリティクスで分析したり、息抜きに動画を再生したり…
さらには、前の記事を参考にするためにWordPressのタブがいくつかできてしまうことさえあります。
そうなってくると、編集中のWordPressタブがどこにいったのかわからなくなる、タブ迷子の状態となってしまいます。
私の場合、数日にわたって作業する際なんかは、それはもうひどい状態でした。
ですが、Arcはそういった問題を一挙に解消してくれます。
Arcの持つ、以下の3つの特徴がタブ迷子解消に大きく貢献しています。
- Pin機能
- リネーム機能
- ホーム機能
①Pin機能
Arcでは、重要なタブをPinすることで、通常タブとは別扱いにできます。
Arcにおいては通常タブは、「+ New Tab」と書かれているところより下の欄に表示されます。
ですが、Pinしたタブは「+ New Tab」より上の欄に配置され、順番が固定されます。
タブ迷子対策として、タブの順番が固定化されることはとても重要で、どんどん新しいタブを開いてしまい、「あれ?WordPressタブ、どこだっけ?」となることを防げます。
②リネーム機能
タブの上でダブルクリックするとタブの名前を変更できます。
開いているタブが何のタブかがわからくなってしまうと、タブ迷子の原因となります。
重要なタブはリネームしておくことで、タブ全体の見通しが非常に良くなります。
リネームが面倒な場合は、タブ名の先頭に「①、②、…」や「★」のような特殊文字を入れておくだけでも、他のタブとの差別化を図れます。
③ホーム機能
ピンしたタブには、ホーム機能が追加されます。
アイコンのあたりにカーソルを持っていくと、「Back to Pinned URL」と表示され、そのままクリックすると、最初にピンしたURLに戻ることができます。
上の動画だと、AppleのトップページをPinしたのですが、AirPodsのリンクを開くことで、トップページから移動してしまいました。
ですが、タブ左のアイコンをクリックすることで、再びAppleのトップページに戻る事ができます。
もし移動した先のサイトも残しておきたい場合は、タブを複製しておくと良いです。
この機能があることで、重要なサイトから移動してしまい、あのサイトどこいったっけ?というミスを無くすことができます。
私はタブ迷子にならないために、これら3つの機能を次のように運用しています。
- 重要なタブをPinする
- タブをわかりやすい名前に変更する
- 使いやすい順番に並べる
4.タブスイッチャーで、タブの行き来もラクラク
これは私のイチオシ機能のひとつ。
Arcにはいわゆるタブスイッチャー機能があり、「Control + Tab」でアプリスイッチャーのように、一発でタブを切り替えることができます。
「Control + Tab」を1回押すと、直前にアクティブだったタブに移動できるので、別タブで調べごとをして、WordPressのタブに戻る、という操作も一瞬です。
特にカフェなどの出先でブログ作成をするときにはかなり役立ちます。
出先ではノートPCの狭い画面で作業しないといけないので、タブをスプリットビューで並べるとどうしても見づらくなります。
そんなとき、別タブを全画面で開いても、「control + Tab」を押すだけで一瞬でWordPressタブに戻れるので、ストレスなく調べごとができます。
タブの切り替えもむっちゃスムーズなので、病みつきになります。
5.ちょっとした調べ事は、軽快な小ウィンドウが便利
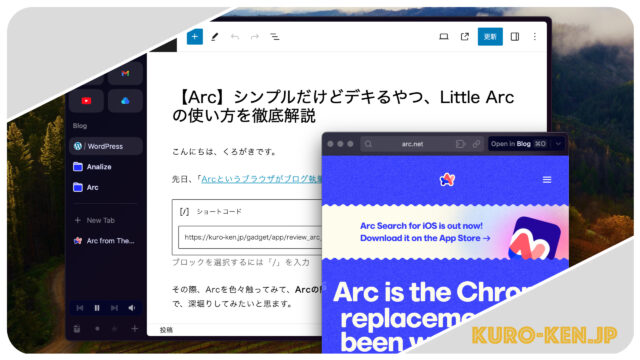
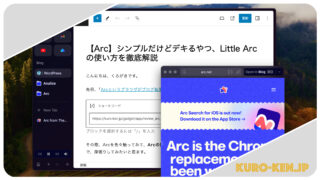
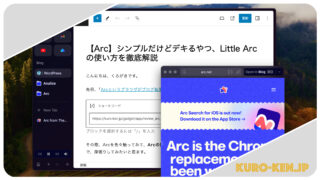
個人的なArcの推しポイントその②、それがLittle Arcです。
Arcには通常のウィンドウとは別に、サイドバー等の機能がない、簡易的なウィンドウが備わっています。
これをArcではLittle Arcと呼んでいます。
記事作成をしていると、ほんのちょっとした調べごとをするために、画面の隅っこに別ウィンドウが欲しくなるときがあります。
スプリットビューするほどでもないし、新しいタブを開いて画面を切り替えたくない、というとき。
こういうときに役立つのが、Little Arcです。
「⌥ + ⌘ + N」を押すと、Little Arc用のコマンドバーが起動して、検索を実行するとLittle Arcが立ち上がります。
Little Arcにはサイドバーがなく、本当に最小限の機能だけを備えた簡易ブラウザという感じのものです。
ただ、余計な機能がない分、ウィンドウの立ち上がりも軽快で、ウィンドウサイズを小さくしても、情報の表示領域を十分確保できます。
全画面表示のときは、常に最前面に表示されるのも嬉しい仕様です。
「⌥ + ⌘ + クリック」で、任意のリンクをLittle Arcで開くこともできます。
Little Arcの機能については、こちらの記事に改めてまとめていますので、是非ご参照ください。

6.メモリ消費も意外と小さい?
高機能ブラウザには激しいメモリ消費がつきもの。
Google ChromeやVivaldiも例にもれず、メモリ爆喰いモンスターです。
Arcもそれほどメモリ消費が小さいわけではなく、私の環境だと立ち上げた瞬間でメモリを200〜300MB程度消費します。
そして、開いたタブの数やそのタブで実行されているアプリの分だけ、どんどんメモリを消費していきます。
ですがArcの場合、通常タブをアーカイブしたり、タブを消さずに「閉じる」ことができるので、余計なメモリ消費を減らせます。
- 通常タブのアーカイブ(「Shift + ⌘ + K」もしくは「Clear」)
- Pinしたタブを「閉じる」(「⌘ + W」 もしくは タブ右の「−」)
Vivaldiのときは、タブを消してしまうともう一度開くのが面倒で、開きっぱなしにしていました。
そのため、メモリ消費もとんでもないことになっていたのですが、ArcだとPinしたタブを閉じてメモリ節約ができるのがありがたいですね。
また省タブ化のコンセプトも相まって、アプリの再起動がし易いので、メモリ開放もそれほど大変でなくなったのも嬉しい点です。
気になった点
Arcはまだまだ新しいブラウザゆえ、まだまだ気になる点もありましたので、まとめておきたいと思います。
1.設定画面がわかりにくい
現状、Arcの設定画面はわかりやすいとは言い難いです。
特にわかりにくいのは、「Preferences」と「設定」という2つの項目がある点です。
「設定」に至っては、直接開く方法すらわからない、と有り様です。
「Preferences」→「Advanced」→「More Settings…」から開くことが可能ですが、正直面倒くさいです。
私はFavoritesに「設定」を登録しています。
今後、できる限り「Preferences」から設定できるようになるとありがたいですね。
2.Notesが無くなった
ネットでArcの使い方を調べていると、EaselsとNotesという機能があるようです。
Easelsについては簡単に見つかったのですが、どうしてもNotesが見つかりませんでした。
Notesというのは、マークダウン形式でメモを残せる機能。
ショートカットはあるのですが…
と思っていた矢先、2024年4月18日のリリースノート(1.39.0)で、Notes機能が無くなったことが発表されていました。
一度使ってみたかったのですが、残念です。
Easelsももう少し使い勝手が良くなると良いですね。
今後に期待です。
3.ピクチャinピクチャはまだまだ機能不足
Arcにもピクチャinピクチャ機能があります。
他のブラウザと違い、動画を開いているタブから移動すると、自動でピクチャinピクチャとなります。
この機能は結構便利で、気に入っています。
一方で、ピクチャinピクチャ機能自体の性能はいま一歩、という感じです。
特に改善してほしい点は、動画の送り機能がない点です。
ピクチャinピクチャ画面から次の動画に行くことができないんですよね。
Youtubeであれば、おすすめ動画とかもポップアップで表示してくれる様になると便利かもしれません。
あと、これは他のブラウザでもそうなのですが、ピクチャinピクチャ中、Netflixの動画は自動再生できないんですよね。
何ならiPhoneでもそうです。
ひょっとするとNetflixの仕様上、どうしようもないのかもしれないですが、改善するとありがたいですね。
4.ブックマークがない
Arcにはブックマーク機能がありません。
実は、私はブックマークアプリのRaindrop.ioでブックマークを管理しているので、特に困りはしなかったのですが、初めてアプリを触ったときは少々面食らいました。
ブックマークは絶対ブラウザ上で完結したい、という人には向かないブラウザだと思います。
多少であれば、Pinすることでブックマークの代わりにすることもできますが、タブ管理の観点からは、Pinned Tabsとブックマークは切り離して考えて方がいいと思います。

まとめ
この記事では 、「ブログ執筆にArcが最適だと感じた理由と気になった点」をまとめました。
Arcはこれまでブラウザと比べて、タブの考え方がだいぶ異なるので、使い慣れるまでは何がいいのかわかりにくいかもしれません。
しかし、ある程度使い方がわかってくると、これ以上にないブラウザだと感じられます。
特にブログ執筆用のブラウザとして見た場合、「記事プレビューのクイックルック」ができるだけで、本当にありがたいです。
まだまだ発展途上のブラウザだと思いますので、今後のアップデートを楽しみにしたいと思います。